What is the sub-header?
The sub-header is the secondary header on your website or page. Occasionally, you won’t always have the option to disable your sub-header and in some circumstances, you may want or need to. As an example, I am currently working on a website for a customer, kkfabrication.com. The theme I’ve chosen to use has a sub-header that automatically displays breadcrumbs (which I can’t stand). So, in this instance, I need to remove the sub-header. This is WordPress, however, and there are ways to disable the breadcrumbs, BUT we’ll save that for another day. So let’s dive in to this super simple and easy way to disable the sub-header.

Navigating To The Sub-Header
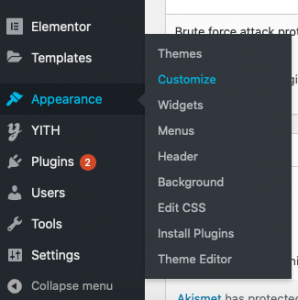
The sub-header can be found two ways: through the dashboard and via the customize option displayed at the top of your page when you’re signed in as an admin.
Editing the CSS
Now comes the easy part. You should see a menu with many options. At the bottom of this is “Additional CSS”. Go ahead and select that.

Entering the Code
Once you’ve selected “Additional CSS”, you should see the following. Copy and insert the code below the image and that’s it!

#site-subheader
{display:none;}You’re done!
That’s all there is to it, go ahead and click update and you’re good to go. Enjoy!
Are you interested in knowing how to do more? Visit our contact page and send us a message!
